Jekyll添加Aplayer+MetingJS插入音乐播放
首先我得强调,Hexo 1:0 Jekyll,Github里都有成熟的插件支持方便导入(MoePlayer / hexo-tag-aplayer),而Jekyll还需要再调配wdnmd
其实这件事情说简单也简单,照着一个搭建好的blog直接复制粘贴就可以了,但是说难也难,
因为实在是看不懂代码,以及插入到不同地方会造成什么后果也不清楚emmm
不过幸好成功了。
插入底部音乐播放器
在 .\_includes\footer.html里添加以下代码:
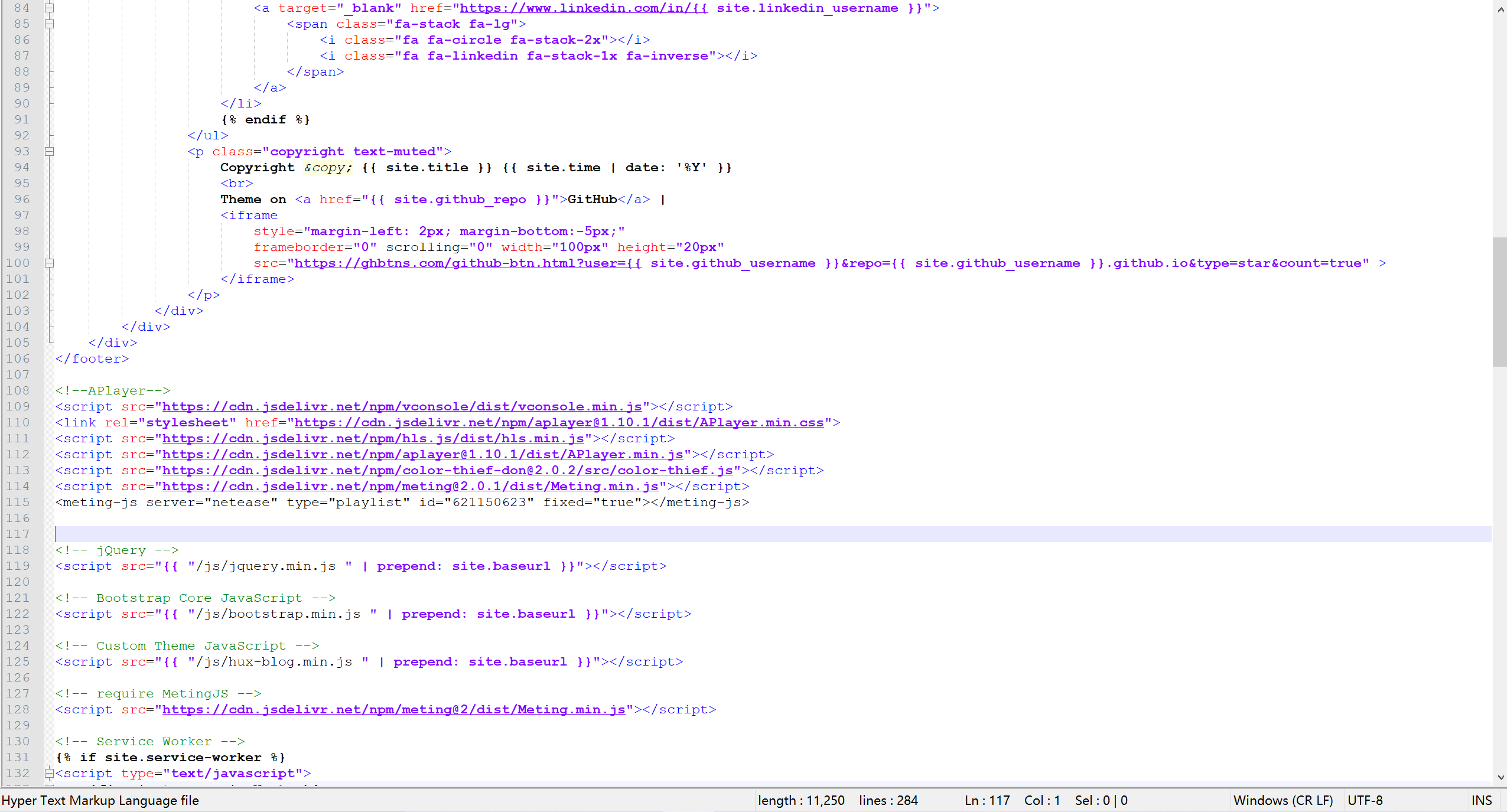
<!--APlayer--> |
位置如图所示:

上述代码中,<meting-js server="netease" type="playlist" id="621150623" fixed="true"></meting-js> 部分的参数server、type、id 可做替换,具体格式见MetingJS文档,或者见下方替换格式:
server: netease # 音乐平台netease/tencent/kugou/xiami/baidu |
即可成功显示。
插入博客顶部音乐播放器
在 .\_includes 文件夹内新建一个 aplayer.html 文档,代码如下:
<!-- require APlayer --> |
其中 autoplay="true / false" 表示打开文章时是否自动播放,theme="#CC0000" 表示播放器的颜色(但其实我感觉没太大区别emmmm),其余参数不懂。
随后在.\_layouts\post.html 里修改添加如下代码:
<!-- APlayer 音乐模块 --> |
位置如下图所示:

再在每个文章的YAML内添加如下参数即可:
apserver: tencent # 音乐平台netease/tencent/kugou/xiami/baidu |
大功告成!完美!
Reference:
- 利用Meting实现网页内插入音乐播放器 评论区内的两位dalao讨论得热火朝天,也刚好让我更清楚如何搭建 @YelonhimX @Duter2016
- Fujishiro Otone GitHub Pages 博客 插入音乐播放器 APlayer 经过一番实验,成功在博客底部插入底栏音乐了啊哈哈哈哈哈
- Aplayer 感谢@DIYgod dalao
- MetingJS 感谢@METO dalao
- 为Jekyll博客添加音乐播放器 之前采用这个播放音乐,不过现在还是觉得,有成熟的接口或许更漂亮。
本博客所有文章除特别声明外,均采用 CC BY-NC-ND 4.0 许可协议。转载请注明来自 Accelerator086!
评论
